This is a realtime notes application with React frontend & Express backend. The project makes use of Passport for authentication. It supports realtime syncing of notes to the DB, so that you can access your notes from different devices and they will stay in sync as you update!
Server
A node.js server for notes app.
Source: github




The server runs in node.js using Express to setup a server to listen to requests to API endpoints and /resetpassword route.
Server features
- Sets up middleware for Rate Limiting, Passport (used for authentication), Body Parser (used for JSON).
- Connects to the MongoDB using Mongoose for CRUD operations.
- Express server to serve API endpoints &
/resetpasswordwebpage
API endpoints
/sync: Realtime synching of notes to the Database, called every 5 seconds from notes-clent app./sendall: Send All notes to the client, called every 5 seconds from the notes-client app./new: Create a new note in the DB./delete: Delete the selected note from the DB./login: For login of users./logout: Log out the current authenticated user./register: To register new users./forgotpassword: To send a reset mail to the registered email address of the user./resetpassword: To handle reset password functionality.
Note: API endpoints /sync, /sendall, /new, /delete and /logout need to be authenticated by Passport.js to work. The client needs to send the JSON webtoken through the Authorization header. Please see the notes-client for how the API calls are made.
RESET POST Request
The /resetpassword POST Request is handled by sending the /resetpassword/index.html webpage back to the user, where they can enter relevant details to reset the password.
Mailing feature
A mail is triggered to the user with the nodemailer package, you will need to setup your existing email Id for this. Or you can create a new one. You have to create a ‘app password’ (Gmail/Yahoo/etc.. each have their own way of generating app passwords, please consult the relevant documentation as per your requirements) and use it to send mails!
Testing (Mocha, Chai, Sinon & Supertest)
This project has a code coverage of 100% with functional as well as unit tests written with care.
Client
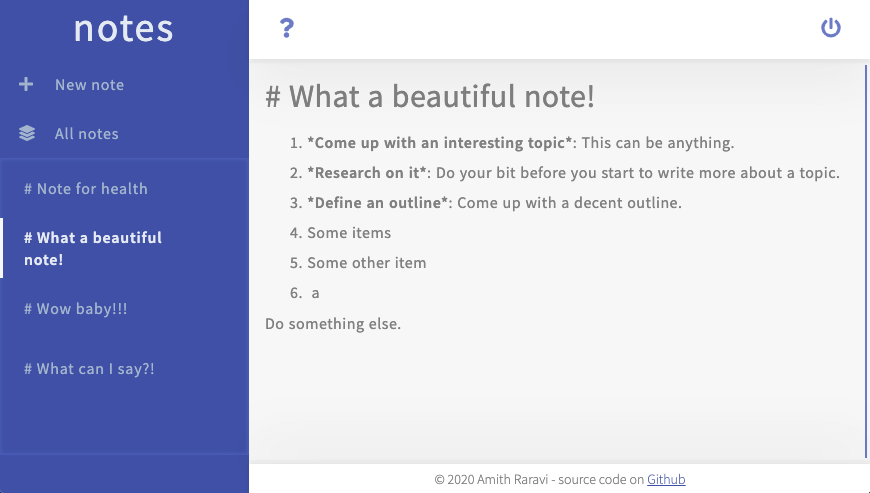
notes is a Markdown web editor that syncs all your notes in realtime and allows you to access them from any browser. This page is intended as a quick reference and showcase.
Source: github





Headers
Headings are determined by the number of hash(#) at the beginning of the line. Headings from 1 to 6 are allowed. These should be sufficient for all your notes to be organized into different sub-headings.
H1
H2
H3
H4
H5
H6
Emphasis
Emphasis, aka italics, with /backslashes/.
Strong emphasis, aka bold, with *asterisks*.
Strikethrough uses two dashes. -Scratch this-.
Lists
This is an ordered list. Start any line with a number. You can start the list with any number. The app will make sure to have the numbers continue in the right order. If you change the first number in the list, the app will recalculate all the numbers in the ordered list.
Go ahead. Change the number in the first list item to 22!
- Item 1
- Item 2
This is an unordered list. Start the line with an asterisk.
- Orange
- Grape
- Banana
Links
What will we do without links in a digital world?! And so it goes with our notes, that we will have to include links to our favorite websites from time to time. You can create a Link using the syntax [I'm a link](www.google.com).
Code
If you highlight a piece of code in your notes, you can use the code highlight feature. Inline code has back-ticks around it.
Blockquote
You can convert any paragraph into a quote by starting the line with “>”
So do all who live to see such times. But that is not for them to decide. All we have to decide is what to do with the time that is given us. - Gandalf
Copy & Paste
In notes, copy / paste functionality is implemented using the keyboard shortcuts CTRL+C & CTRL+V (CMD+C & CMD+V on mac). And also, this functionality is restricted to content within the app. It’s designed this way, so that the application doesn’t attempt to access the clipboard, keeping user privacy in mind.
Test it out
Go ahead and use this page to test out the features of the notes app! I hope you enjoy it as well as find it useful!!
Testing (Jest & React Testing Library)
This project has a code coverage of 100% with functional as well as unit tests written with care.